Сочетания цвета в дизайне - Цвета в web-дизайне: Выбор правильного сочетания для вашего

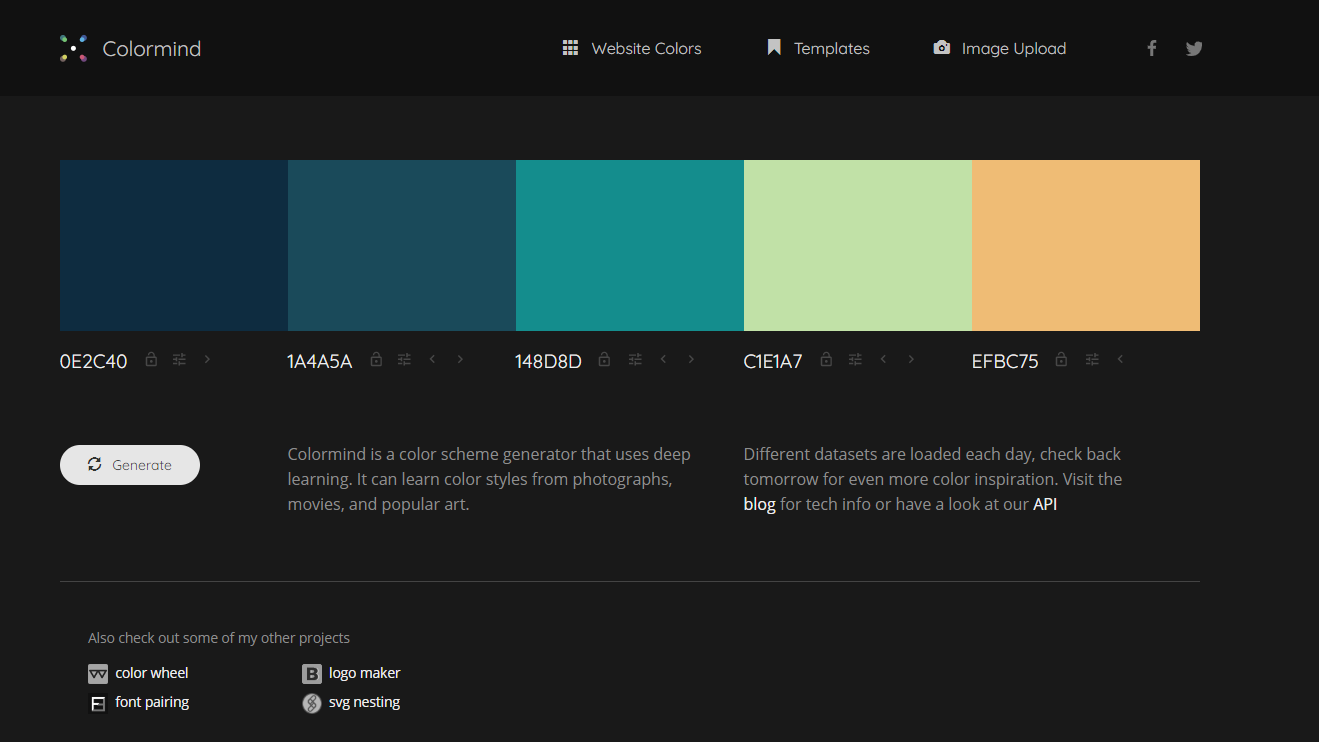
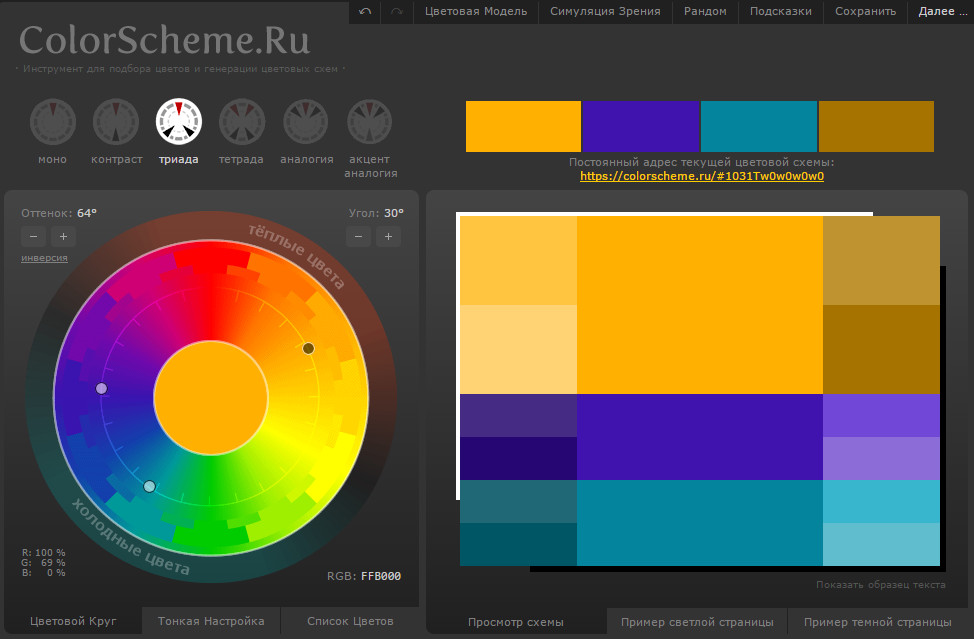
Как подобрать цвета для дизайна сайта?
Задача графического дизайнера в первую очередь заключается в выборе правильных цветовых решений. Научным и практическим путем подтверждено, что правильное сочетание цветов в графическом дизайне напрямую влияют на восприятие информации человеков. Некоторые оттенки могут вызывать положительные эмоции и одобрение, а некоторые могут отталкивать и ухудшать показатели. Эти же приемы используются в маркетинге, так как это сопоставимые вещи графический дизайнер должен быть своего рода маркетологом, чтобы определять наиболее удачные комбинации. Есть несколько базовых цветов в оформлении сайтов и других веб-продуктов, которые вызывают у людей ту или иную реакцию. Это связано с психологическим восприятием.












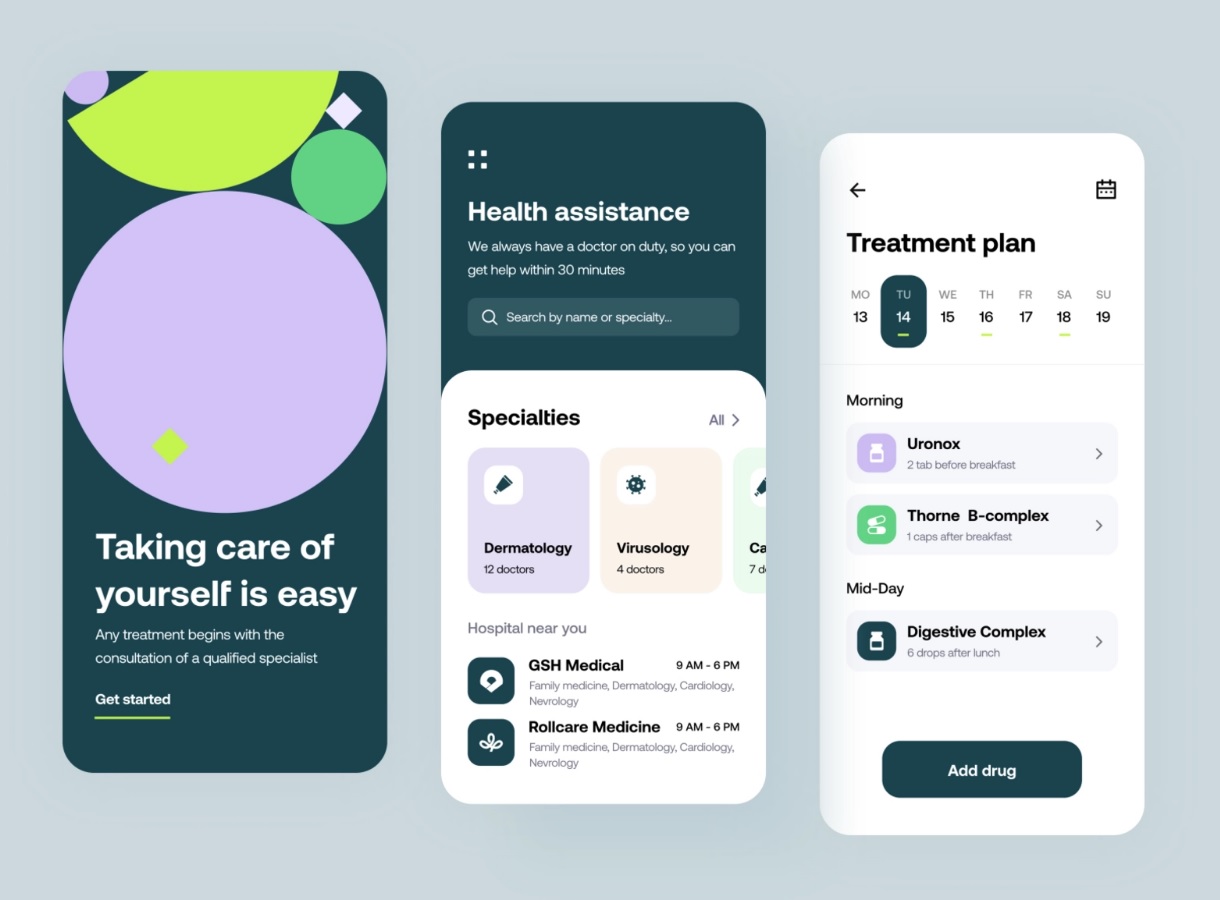
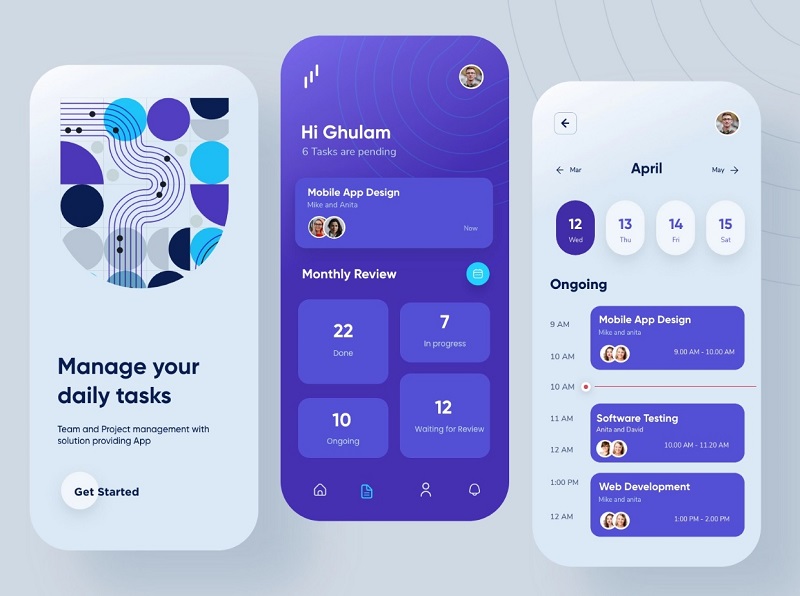
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании. Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы. Цвет позволяет сыграть на культурных особенностях, внушить целевой аудитории доверие, создать ощущение срочности или таинственности.














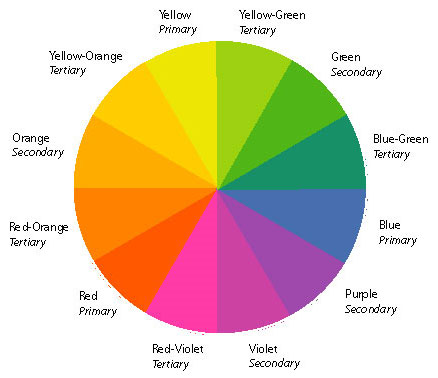
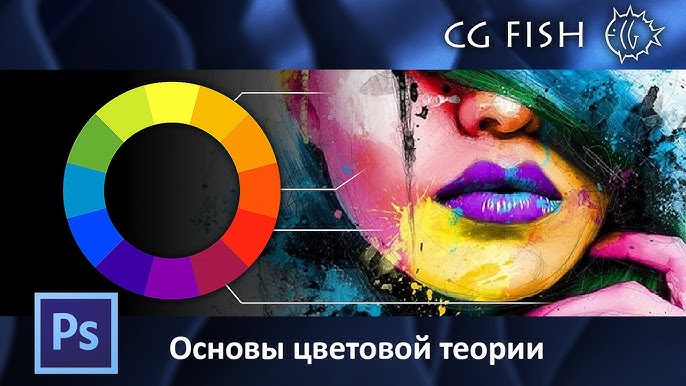
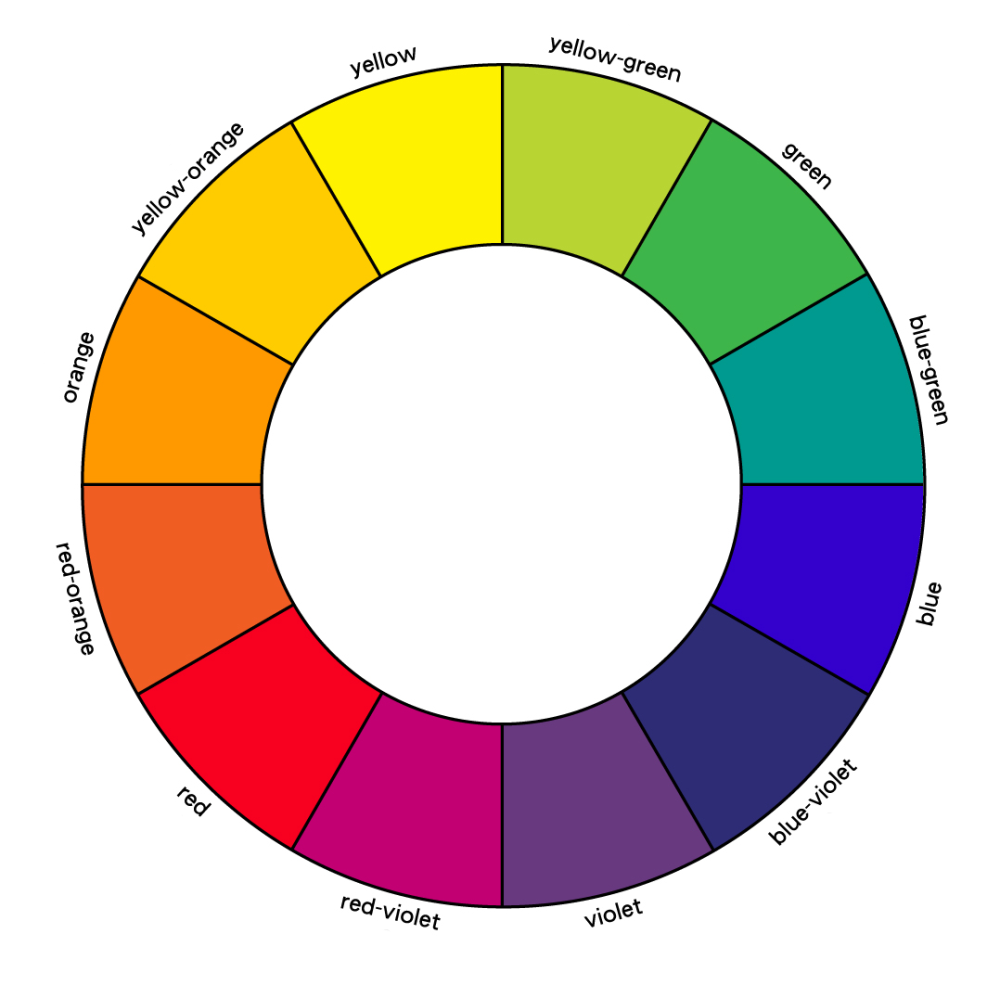
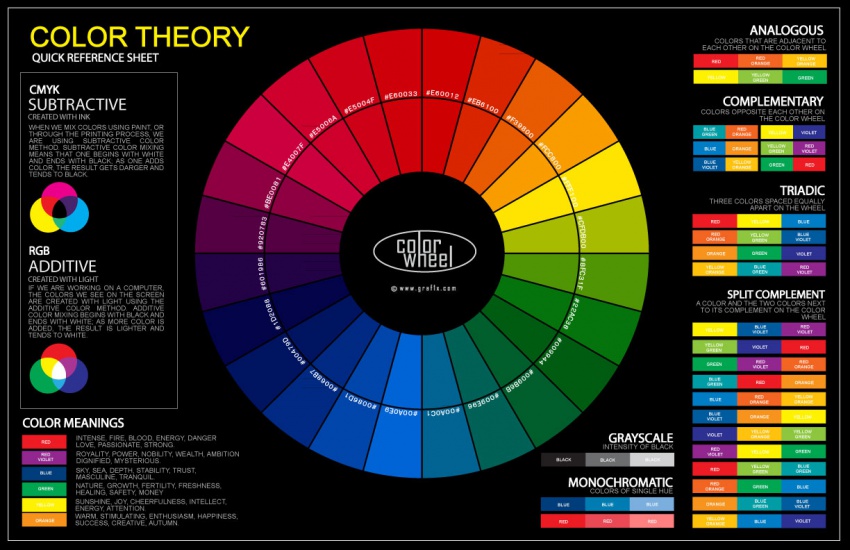
Как эффективно использовать цвет в дизайне
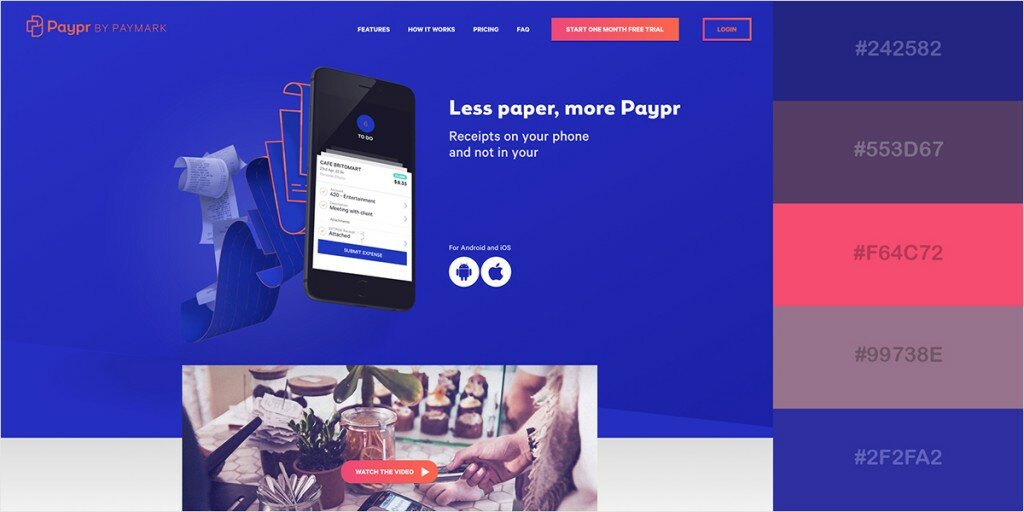
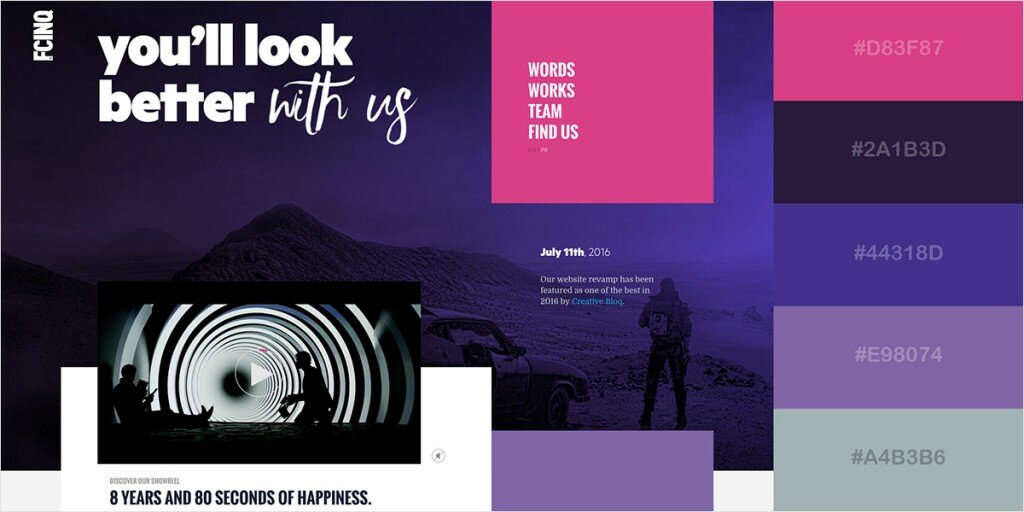
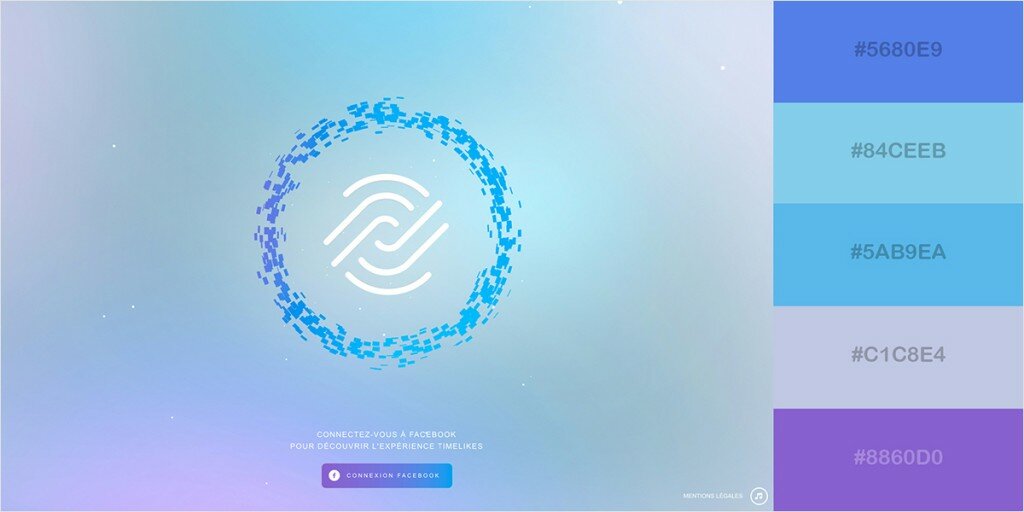
| На что влияет выбор цветовой палитры | 7 | Визуальные элементы — важная часть при создании сайта , отдельную роль в этом вопросе играет цветовое оформление. Поскольку цветовые схемы для веб-сайтов на очень богаты, подбор правильного решения может стать сложной задачей. | |
| Оставить комментарий | 345 | Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. | |
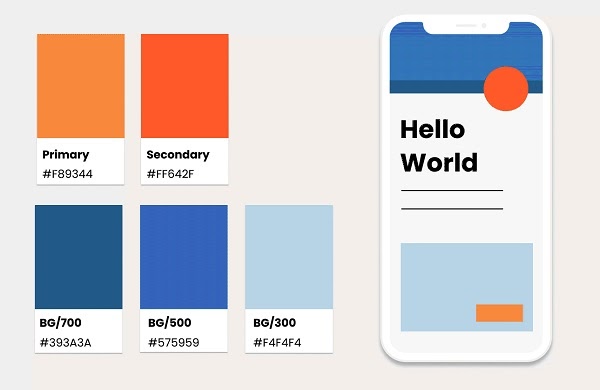
| Выбор преобладающего цвета | 425 | Знаете ли вы, на что в первую очередь обращают внимание потенциальные клиенты? На ваш имидж. |
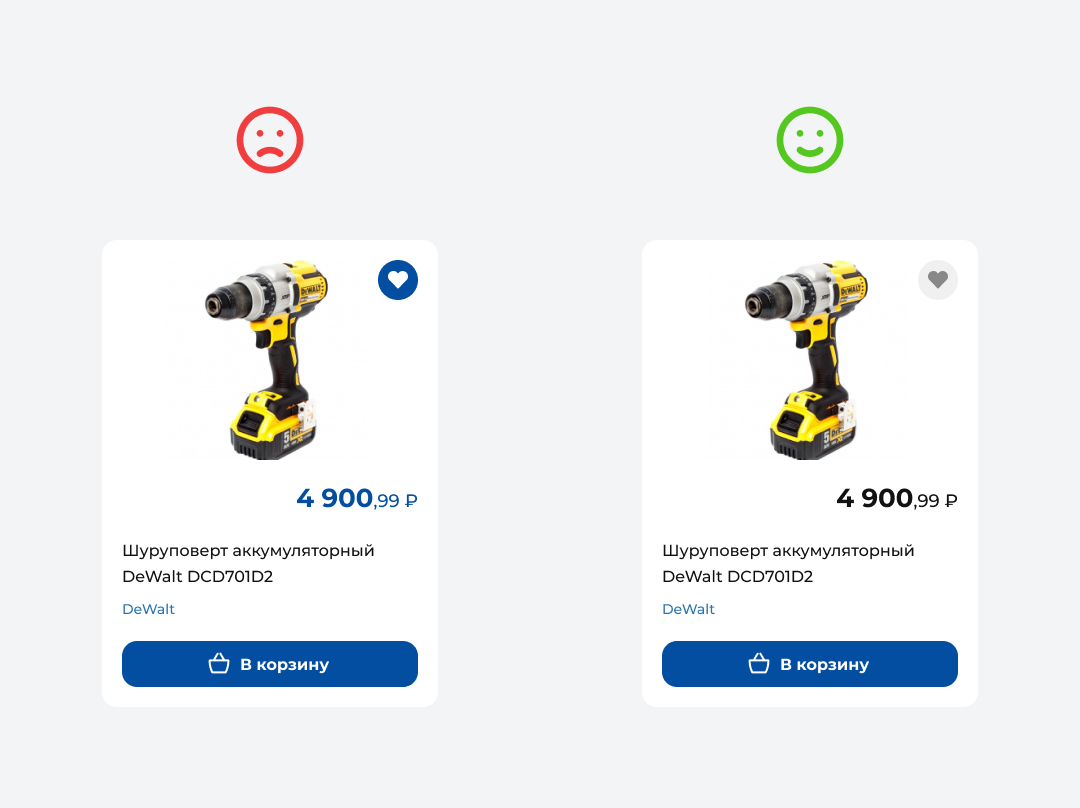
Цвет — это один из базовых элементов дизайна. Он играет важную роль во всем, что касается визуального восприятия. В статье расскажем про принципы работы с цветом в дизайне и основные цветовые схемы. С помощью цвета легче всего делать акценты в рамках макета и выделить ключевой объект. Например, кнопка призыва к действию CTA должна быть яркой. Цвет часто используется для узнаваемости бренда.